בניית אתרים רספונסיביים (Responsive web design) היא דרך לבנות אתרים כך שיתאימו לכל סוגי המסכים, קטנים וגדולים.
התוכן צריך להיות מוצג באופן ברור והניווט באתר צריך להיות נוח וקל בכל סוגי המכשירים: מחשב נייח, טלפון וטאבלט.
עיצוב רספונסיבי יכול להתבטא בכל מיני דרכים. דוגמאות:
- גודל אלמנטים – גודלם של האלמנטים ישתנה בהתאם לגודל המסך שבו מוצג הדף.
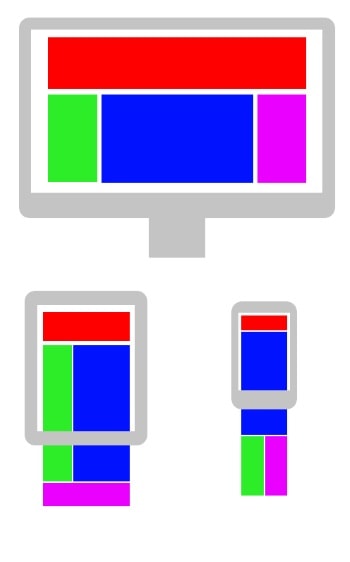
לדוגמא, כותרת גדולה מאוד במסך גדול תוצג בכתב קטן יותר במסך של טלפון. - מבנה הדף – שתי עמודות המוצגות זו לצד זו במסך גדול, יוצגו אחת מתחת לשניה במסך קטן. זאת על מנת שתוכן העמודה יוצג בצורה ברורה יותר וקלה יותר לקריאה.
- סרטים ותמונות המוצגים במסך גדול בגודל מסויים, יוצגו בדרך כלל במסך קטן (של טלפון) ברוחב מסך מלא.
שימו לב, רוחב הדף של האתר לא צריך להיות גדול יותר מרוחב המסך.
כלומר, אם הרוחב של הדף לא מתאים לרוחב המסך של הטלפון, אז הדף לא בנוי בצורה רספונסיבית.
יש לבדוק שכל דפי האתר בנויים בצורה רספונסיבית על מנת לוודא שהאתר בנוי במלואו בצורה רספונסיבית.

מבנה הדף משתנה בהתאם לגודל המסך שבו הוא מוצג
פוסטים אחרונים